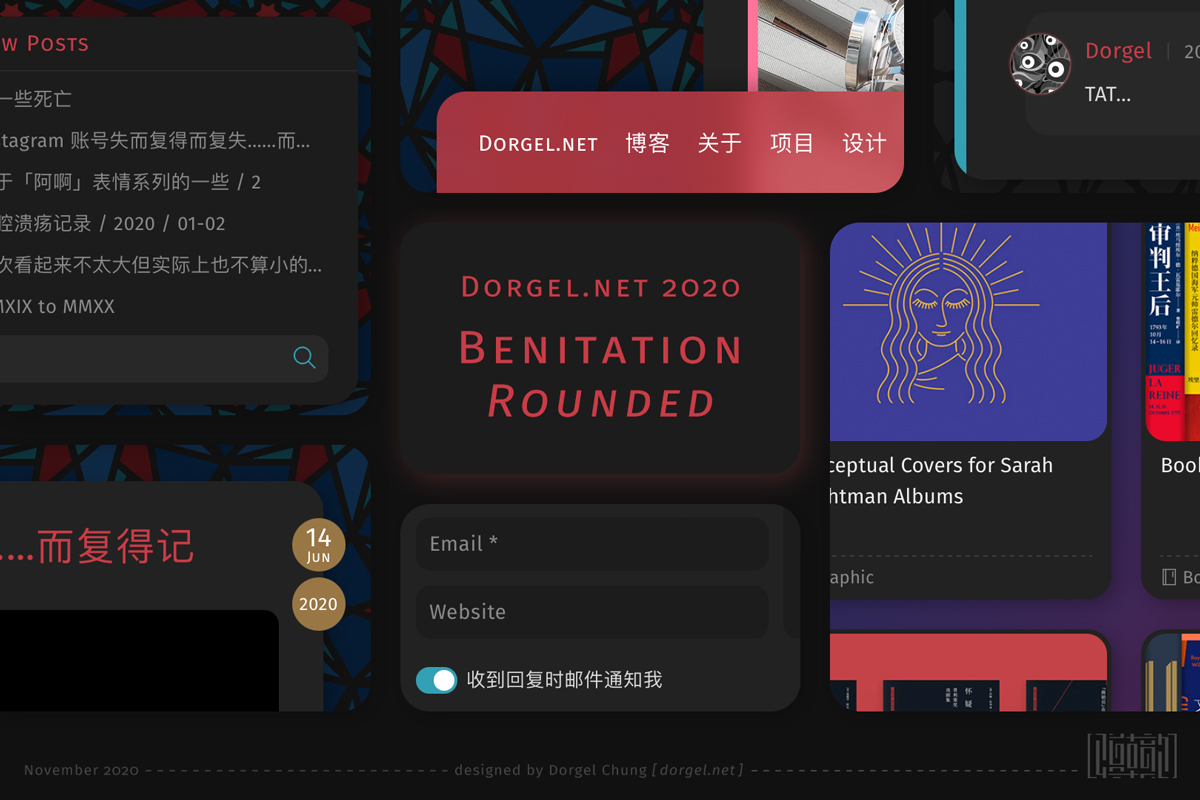
Benitation Rounded?!
以前浏览过本站的同学,可能最近访问时会发现这里的界面貌似又有些微妙的变化,既然说到「微妙」那就是似是而非、若有若无,那我就直接点出来吧:本站界面变得圆润了。这次界面调整是基于原 Benitation 的,就命名为 Benitation Rounded 吧(真是直截了当的命名呢)。
这次界面调整的直接原因,是最近把电脑系统升级为 macOS Big Sur。Big Sur 嘛,总体来说就是苹果把电脑系统的界面做得更圆润、轻盈,有种向 iPad 靠拢、甚至三种设备大一统的趋势。升级完之后新鲜感的确很强,于是想着给个人网站也整一下吧。


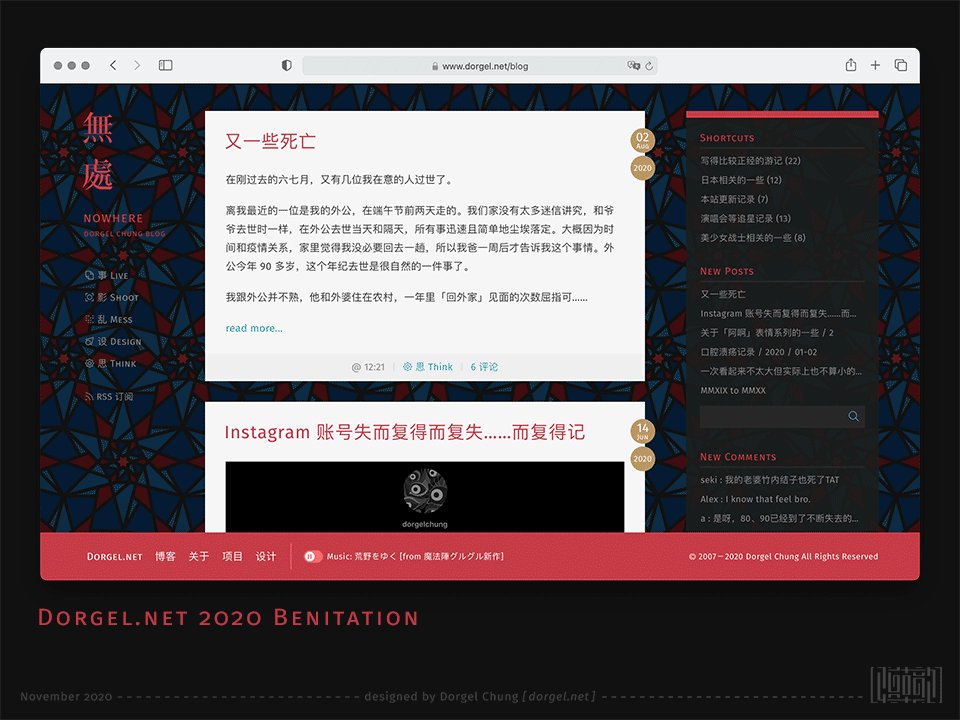
这次的调整基本覆盖了全站,包括设计页。由于手机屏幕小,没做太多层级,都是顶着屏幕两侧,所以这次的调整在电脑与平板下更为明显。列一下主要调整的地方:
1. 所有直角都变成了存在感很强的大圆角;
2. 在背景上一层的板块增加了投影;
3. 底部红条限定了宽度,加了毛玻璃效果(在 Chrome/Safari 有效),类似苹果的程序坞(dock);
4. 博客侧栏分割成若干小模块,类似苹果的小组件。
这次的调整也挺轻松愉悦的,直接新建一个 css 写要改的样式,毕竟 Rounded 只是限时的,以后改回去只用取消与新 css 的关联就好。在这种时候,之前花了超大精力把全站统一起来的价值就体现出来了。
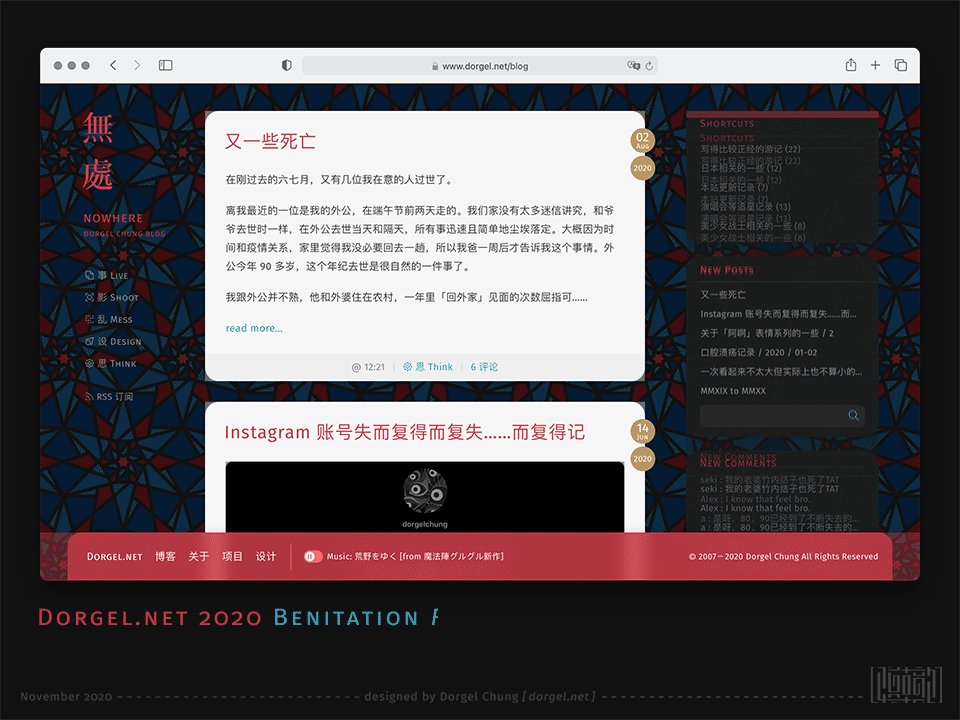
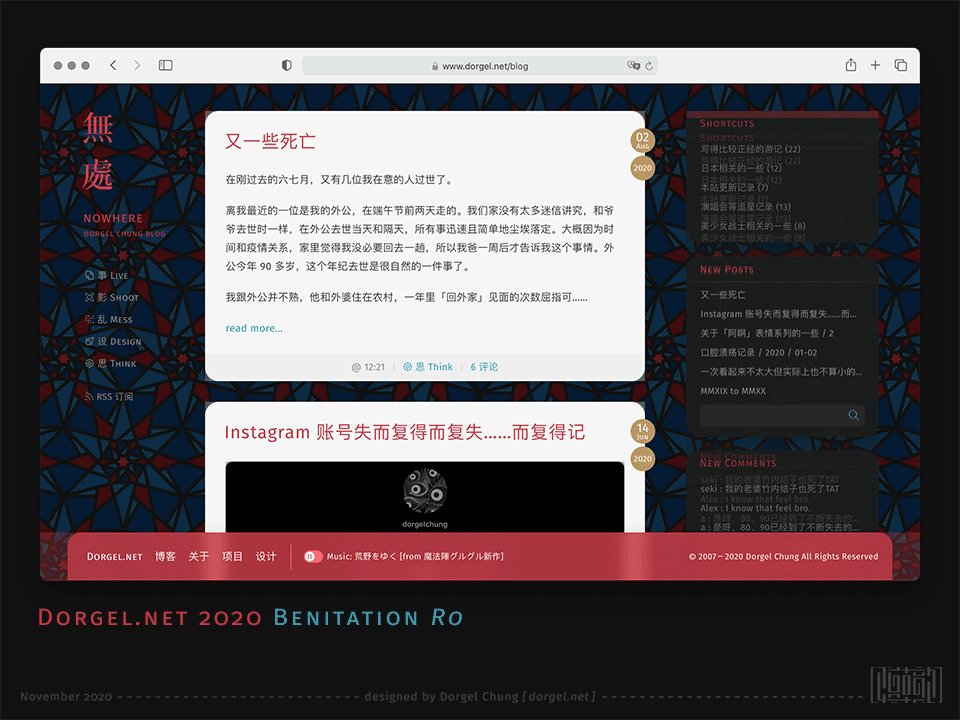
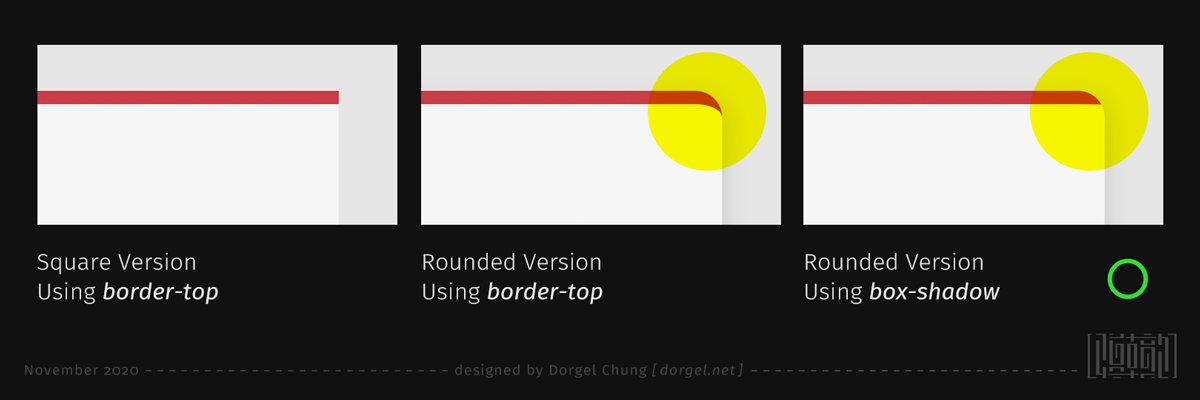
当然,坑这种东西啊,该来还是会来,这次也遇到一个意外之坑:圆角与边框一起使用的话,会产生奇妙的(我不想要的)显示效果。呐,原本内容页的顶部有一条粗的红色装饰线,这条粗线是用上边框(border-top)来实现的,而改成圆角后,这条线也会奇妙地跟着拐弯(下图中)……一番摸索后,用了内侧投影这个奇妙方式来应对这个奇妙问题,实现了想要的效果(下图右)。

顺便谈一下我对圆角这种界面风格的一些看法(仅针对界面)。
熟悉我的同学可能知道,我是微软 modern/metro 风格的忠实拥趸,虽然我自己用着苹果全家桶(……),虽然微软自己也放弃了这种设计语言(太可惜了)。我喜欢扁平、喜欢直角,觉得这种规范可以很整齐、很舒适,这种舒适是一种超越视觉的、心理上的舒适。
而圆角,在我这里更多是一种很讨好视觉的方式。业界流传着一句话:UI 设计有三宝,透明、阴影、加圆角。遇事不决,噢不对,遇到瓶颈,只要活用这三宝,就可以使设计瞬间变得相对好看一些。这次苹果的 Big Sur 也给了我这种感觉,一升级完,整个特别有新鲜感、特别「悦目」,像一杯奶茶,在短时间内令人愉悦起来。
所以呢,在个人网站的界面上,如无必要,会有意识地尽量不用圆角、透明和阴影,有时就是想倔强地摒弃那些轻易「悦目」的元素,就是想用最基本、最简单的元素让界面好看。今年以来,本站界面(非此 Rounded 版)在变得「基本」的道路上更是取得长足进步。
说起来也有点唏嘘。十几年前 css 和浏览器限制都很大,圆角、透明、阴影这些都不像如今这么稀松平常、一行代码就搞掂,当年要写不同浏览器的兼容啦、要做图片啦、还要对付老顽固 IE6,但为了赶潮流、为了当年觉得的「好看」,还是会历尽艰辛去做。如今技术可以轻易做出,审美却回到了简单基本。
不过呢,偶尔喝喝奶茶也是不错的,还有新鲜感的加持。预计本站的 Rounded 版会限时到明年一月,希望新鲜感不要这么快消失殆尽。
后续:2021-01-03 已更换回非 Rounded 版。
2 Comments
沙发。
🌝🌝