Nowhere’s Benitation

时隔将近两年,Nowhere 终于换新模板了(此处应该有掌声)。
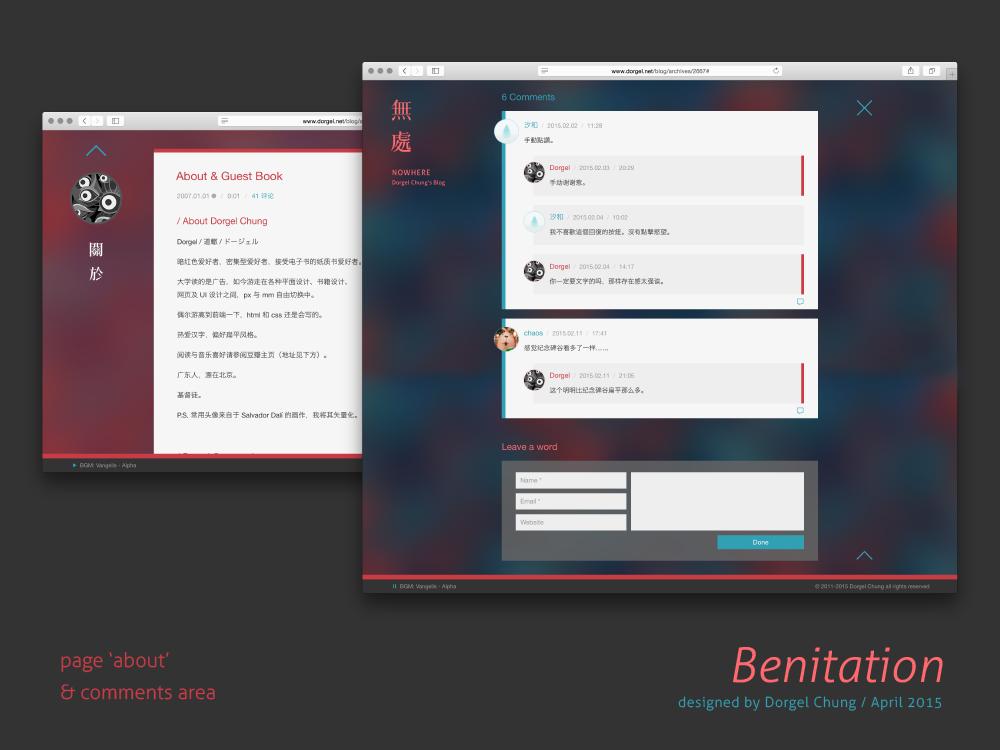
上一个模板 Simple Grey 2 是在 2013 年 5 月时做好的,后来也大大小小修改过若干次,包括去年 4 月时做移动端优化、去年 5 月时把评论回复做成百度贴吧的楼层样式。不过由于是后来加上去的,代码弄得各种不堪……
说回这个新模板,这次终于有一个看起来不那么随便的名字了—— Benitation,来源是 beni + meditation。beni 是日文的「紅」,深红色;meditation,缘由有点复杂就不说了,不过不觉得整个氛围就有一种深邃的冥想的感觉吗!


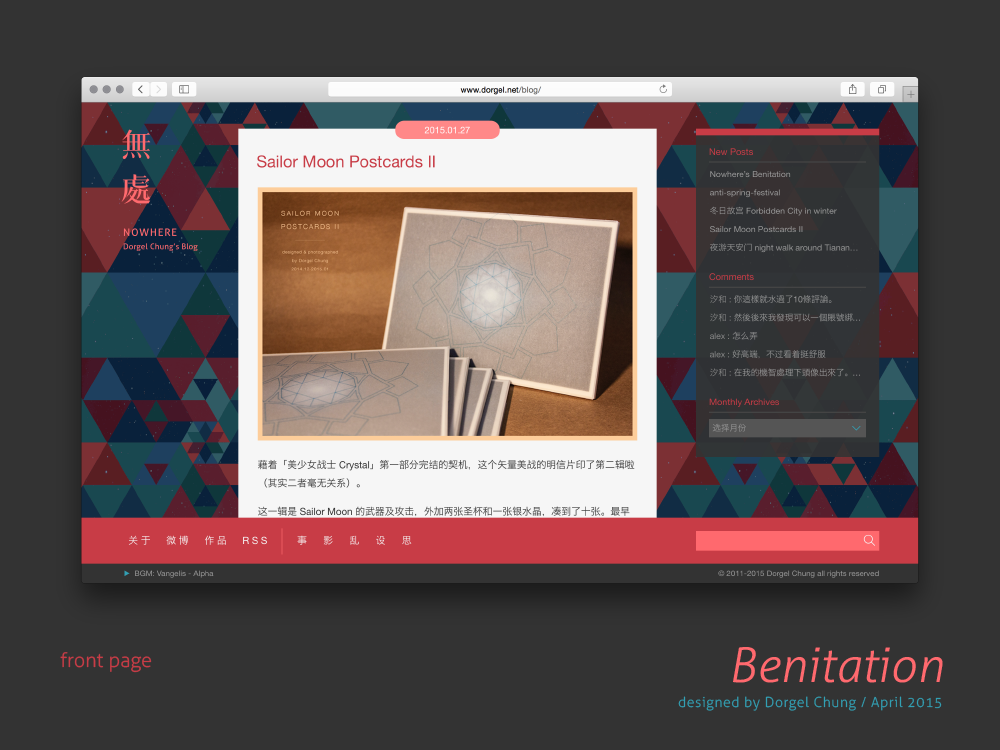
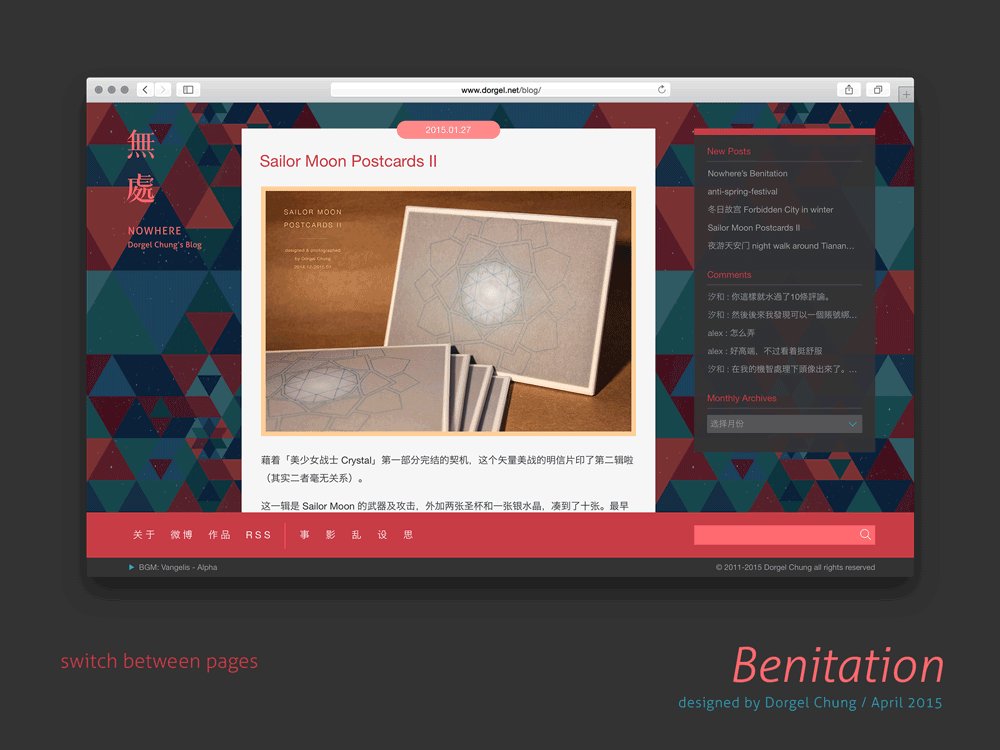
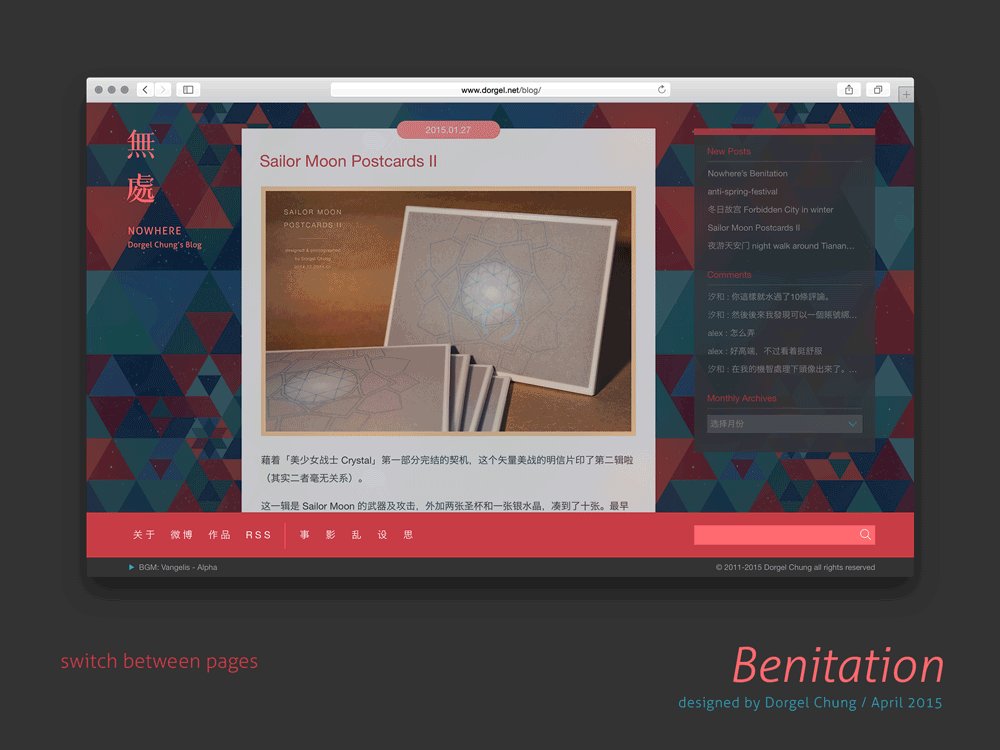
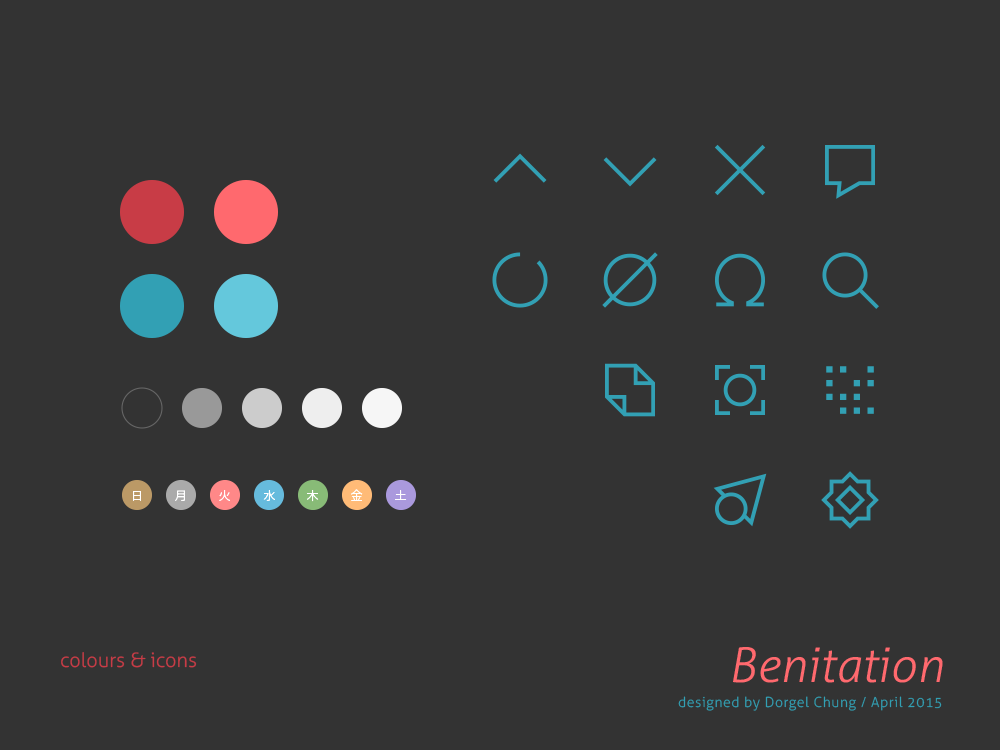
如大家所见,Benitation 还是以深红色为主色调(不然怎么能叫 beni),不过比之前用过的深红色要鲜一些,同时用了对比强烈的水蓝色,其实这两个颜色都是从 [忘了什么时候做的] Compus 颜色规范里直接拿过来的(原谅我这么懒)。
版式上,我还是跳不出 Simple Grey (1 & 2) 的束缚啊,固定的底栏就基本是沿用了;然后有一个我自己打脸的地方是,侧边栏又回到了右边,这也是经过了一些考虑的,不过放心,内页还是没有侧边栏、且文章显示范围更大。

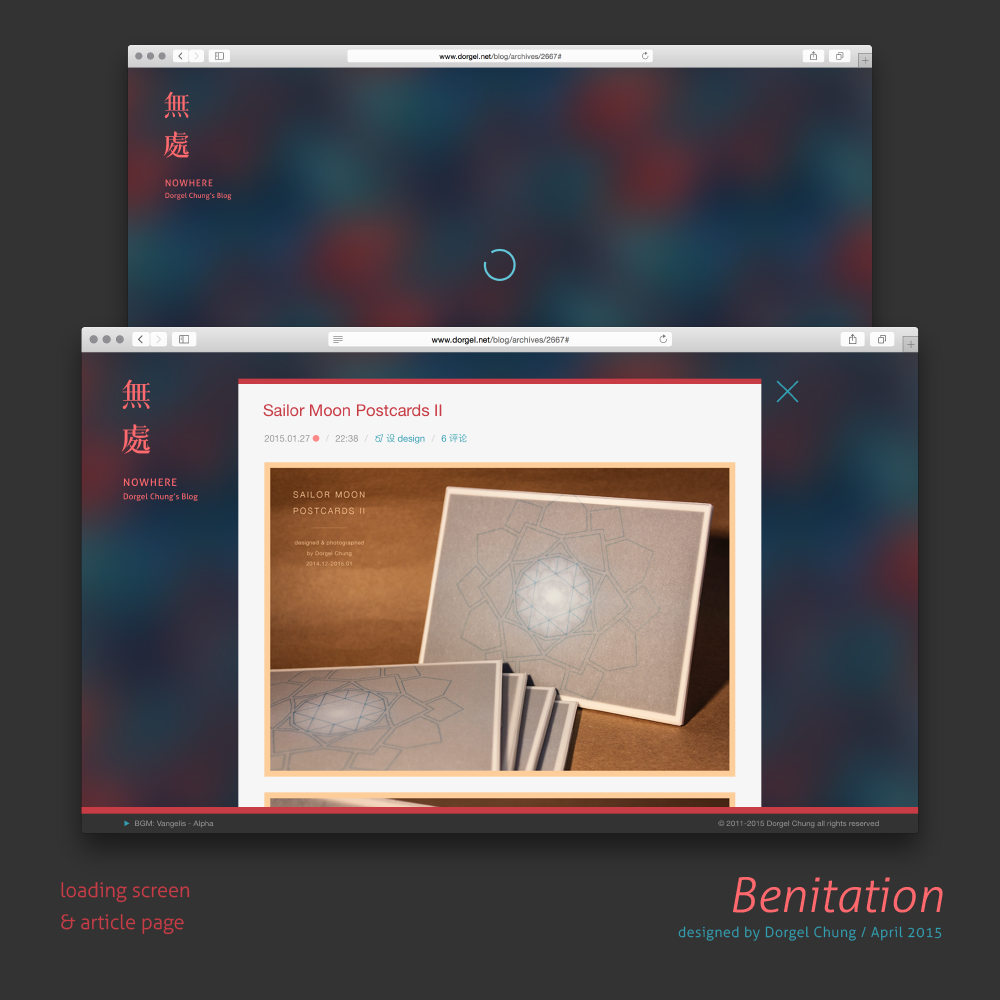
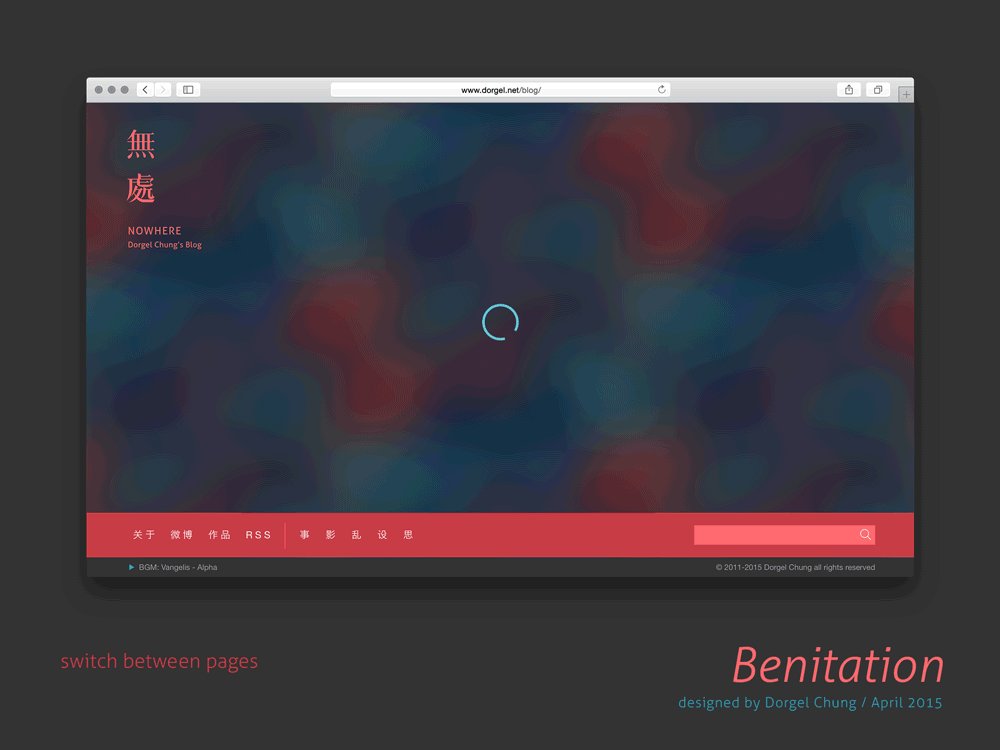
Benitation 的重点在于页面切换——单页面无刷新加载,所以换页的时候,会有一些过渡效果,最关键的是背景音乐不会断了(前提是访问速度够快,如果不够快就会变成普通加载……)!这一次用了之前没用过的新技术(虽然技术本身已经不新了),于是乎每天都会遇到新的瓶颈、每天都在突破,还要适配不同的屏幕大小和不同的访问情况(比如从主页点进单篇文章,与直接从外部点进单篇文章,显示是有点区别的),一路上连滚带爬,终于算是弄成了……弄成了……成了……了……(自己都被感动了。)

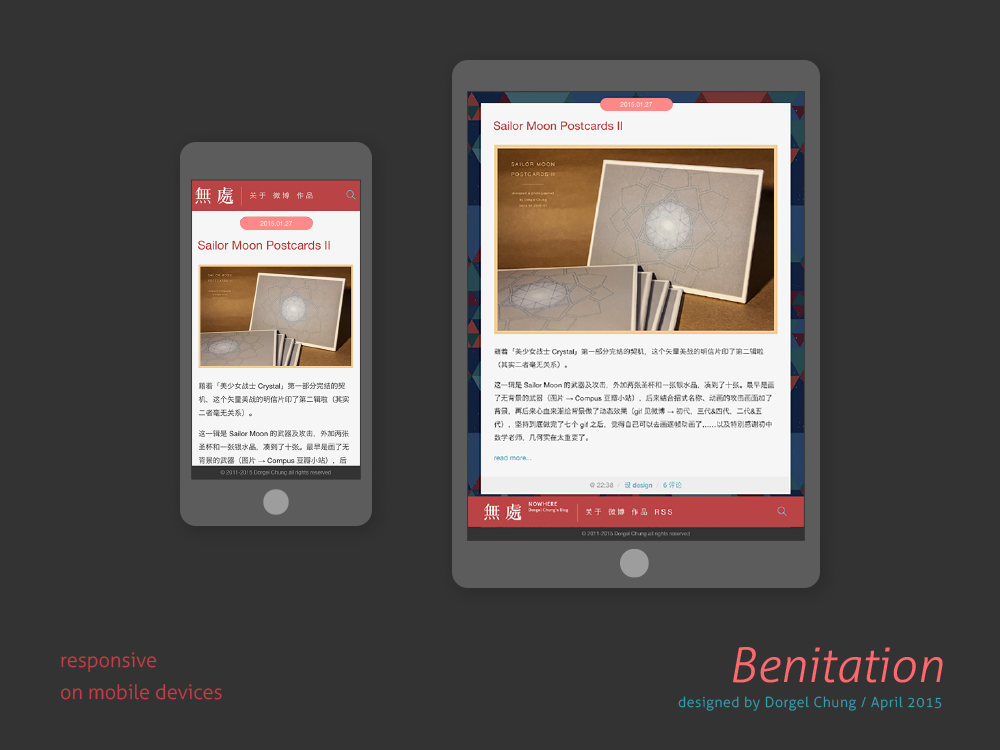
同样,Benitation 也是响应式设计,自动适配不同尺寸的屏幕(好吧,暂时没有给超大尺寸屏幕做优化,因为我屏幕小啊 = = 以后有空会弄一下的)。这次是从一开始就想好怎么响应的,所以 css 代码对比起之前模板的稍微显得不那么乱。不过如上文所说,因为要考虑各种情况,所以这次的主 css 华丽丽地超出 1000 行了,我到底怎么写的……


Benitation 用的小图标也是自制的,其实想自己做一套这样的线条风格的图标想了很久了。此外还有一些小地方:日期框用了七个颜色来表示星期几,颜色依据曜日名称(其实这个在上一个模板就有了);单篇文章页面,文章底部有一个 Ω 符号表示结束;「关于」做了区别于其他页面的设计,还有「404 not found」页也特别设计过,不过大家能不能看到就看缘分了。大背景应该会偶尔更换,频率看心情。
差点忘了说,Benitation 不支持 IE8 及以下版本的浏览器,因为用到了挺多 css3 的属性又懒得给低版本 IE 写兼容,就简单粗暴地不支持好了。看了下统计数据,Nowhere 的访客 60% 多用的是 Chrome,然后是 Safari 和 IE11,也就放心了。
特别感谢 Seki 在设计上的支援,以及 Banri 在代码上的支援。
最后欢迎大家反馈 bug。
17 Comments
yoooooooooooooo先评论着
先回复着…………
話說中間那個icon在哪裡能看到?
貌似我也沒有做到什麼………………
天哪我的頭像怎麼load不出來了?
头像还有点问题……还在继续调试中……(但是因为你换了邮箱所以没头像了。
在我的機智處理下頭像出來了。以及你的自定義無頭像狀態下的頭像還是沒有出來。以及我覺得我現在的頭像還挺不錯的,可以自動適配圓形和方形的頭像框。
算了我觉得系统默认的也挺好就暂时不换自定义的了。
好高端,不过看着挺舒服
哈哈哈~
(大仙你不考虑弄个头像吗……
怎么弄
去 http://gravatar.com 注册个账号,上传头像绑定到一个邮箱。评论时填的邮箱与这个邮箱一致,就会自动显示了~
然後後來我發現可以一個賬號綁定很多個郵箱的咯。
你這樣就水過了10條評論。
@汐和 你也有参与的好吗。
@Dorgel 我以為這是我的義務。
不错不错
thx~(不知道为什么这一条刚才被放到垃圾箱了……